Anda tentu tahu apa itu web browser.
untuk membaca artikel ini saya yakini anda mengunakan web browser,
mungkin anda tahu jenis web browser apa yang anda gunakan, mungkin bisa
anda kenali dari logonya atau tampilannya.
Mungkin saja anda memakai satu jenis
web browser saja sejak mengenal internet, dan ketika dihadapkan komputer
lain (diwarnet misalnya), dengan komputer dengan sistem operasi linux
yang default web browsernya rubah api(firefox), anda sedikit canggung
memakainya dan meminta memilih memakai web browser dengan logo huruf
‘e’kecil berwarna biru.
Namun sesungguhnya kegunaan web browser adalah sama.
A web browser is a software application
for retrieving, presenting, and traversing information resources on the
world wide web. An information resource is identified by a Uniform
Resource Identifier (URI) and may be a web page, image, video, or other
piece of content.
Di internet banyak betebaran
macam-macam web browser dengan beberapa kelebihan dan kekurangan, dengan
mencobanya satu persatu, lalu berganti memakai web browser jenis lain
secara berkala anda dapat mengenali behaviournya masing-masing.
dan apa saja macam-macam web browser tersebut, ini dia list yang berhasil kami rangkum:
Mozilla Firefox
dibuat oleh mozilla corporation,
firefox adalah salah satu web browser open source yang dibangun dengan
Gecko layout engine. Tak hanya handal firefox juga didukung oleh
sejumlah Add-ons yang dapat diinstall terpisah yang memungkinkan
pengguna melakukan sesuai dengan kegunaan Add-ons tersebut.
Kelebihan dan Kekurangan Firefox
(+) Kelebihan:
* Banyak fitur tambahan (add ons), ibarat kepingan puzzle, add ons ini bisa dibongkar pasang sesuai dengan kebutuhan user
* Bandel, cocok untuk membuka situs-situs multimedia
* Updatenya mudah
* Sistem security kuat
(-) Kekurangan:
* Loading lama saat mulai start, apalagi jika banyak adds-on yang terinstall.
Membuka situs-situs multimedia seperti
Youtube dan Metacafe memang lebih cocok memakai Firefox. Download
managernya juga lebih oke karena masih bekerja ketika browser ditutup.
Internet Exporer
Web browser besutan Microsoft
Corporation biasanya dikenal dengan nama pendek IE, sejak 1995 IE mulai
di masukan sebagai default sotware pada saat instalasi Sistem Operasi
Windows, sejak tulisan ini dibuat IE belum lama ini meluncurkan versi IE
8.
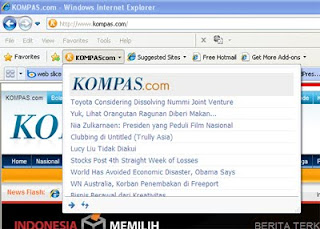
Pada versi ini dikenalkan salah satu
fitur baru yaitu web slice, Web Slice merupakan pilihan akses langsung
di Favorit Bar yang muncul setiap kali browser web dibuka. Webslice bisa
terdiri dari preview keseluruhan dari sebuah website yang disajikan
dengan ukuran kecil tanpa kita membuka tab baru mengunjungi website
tersebut, content dari webslice sebuah website bergantung dari penyedia
website menyajikan content yang masuk ke webslice.
Kelebihan dan Kekurangan Internet Explorer
(+) Kelebihan:
* Menyediakan add ons, walaupun tidak sebanyak Firefox
* Khusus IE8, tampilannya lebih elegan dan menarik
* Bagi pengguna Windows Live maka akan di manjakan dengan tab bookmark yang terhubung ke fitur-fitur milik Windows Live
(-) Kekurangan:
* Gagal membaca script dibeberapa halaman situs (khususnya CSS)
* Berat saat awal start dan saat membuka tab baru
Menurut saya browser ini kurang bandel.
Saya jarang (baca:takut) menggunakan IE8 karena pernah terserang virus
saat browsing menggunakan browser ini. IE sebagai penguasa pasar web
browser memang menjadi target utama serangan para hacker.
Safari
Dibuat oleh Apple Inc, perusahaan yang
juga memproduksi komputer Macintosh, iPod, dan juga iPhone. dibangun
dengan browser engine WebKit, WebKit juga adalah browser engine pertama
yang lulus test Acid3
Kelebihan : lebih cepat,tampilan browser simple.
Kekurangan : tidak ada plug in pada versi windows.
Google Chrome
Mmulai diliris 2 September 2008
kemarin, review tentang browser ini telah banyak diposting, dan berikut
beberapa kelebihan dan kekurangan Google Chrome sejauh ini :
Kelebihan Google Chrome:
1. Kemampuan browsing yang cepat (ada
yang mengatakan lebih cepat dari Windows Explorer). Meskipun tidak
berbeda dengan kecepatan Firefox, bahkan bisa bersaing.
2. Otomatis membookmark semua situs
yang pernah dibuka selain histori, halaman yang sering dikunjungi, dll.
Sehingga bagi orang tua yang punya akses internet di rumah dapat dengan
mudah memantau anak-anaknya, ini tentu bermanfaat
3. Browser addressnya yang sekaligus berfungsi sebagai search engine, tentu ini merupakan fitur yang praktis dan istimewa.
Disamping kelebihan di atas, ada lagi beberapa fitur Google Chrome, yakni:
- Mendukung flash dan java (terintegrasi)
- Penggunaan memori tab yang terpisah.
- Mendukung Bahasa Indonesia.
- Auto-complete address input (Omnibar).
Untuk saat ini hanya itu saja kelebihan Google Chrome.
Kekurangan Google Chrome:
1. Masih versi Beta.
2. Masih banyak security holenya
(maklum, versi Beta), sehingga tidak disarankan untuk digunakan
bertransaksi keuangan. Meskipun Google sendiri mengklaim bahwa Chrome
ini akan mencegah penyebaran virus dan serangan lain, termasuk pencurian
data diri.
2. Penggunaannya masih terbatas pada Windows XP dan Vista.
3. Makin banyak tab dibuka, maka akan membutuhkan lebih banyak memori untuk browsing.
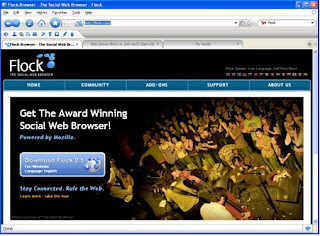
Flock
Flock adalab web browser yang dibangun
dengan code mozilla frefox yang web browser ini khususkan menyediakan
social networking dan Web 2.0. Flock didesain untuk memudahkan aktivitas
online pengguna internet mengatur beberapa social networking, web mail,
news feeds dan blogs yang mereka miliki. Dengan Mengunakan Flock mereka
dapat dengan mudah menjelajah, berbagi, dan menikmati content maupun
menjalin hubungan di situs pertemanan yang mereka inginkan.
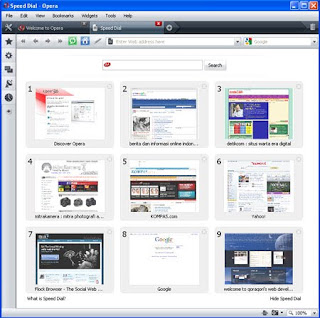
Opera
Opera dikembangkan oleh Opera Software
company adalah salah satu Web Browser dan juga Internet Suite. Jika
firefox punya Add-ons, Opera punya “Opera Widgets”, sebuah aplikasi web
kecil yang dijalankan bersamaan dengan Opera yang mempunyai kegunaan
tertentu, layaknya Add-ons firefox.
Kelebihan dan Kekurangan Opera
(+) Kelebihan:
* Ringan
* Memiliki email client dan rss sendiri, jadi tidak perlu memakai email client lain seperti Outlook, Thunderbird dan lainnya
* Pemanggilan kembali Cache cepat
(-) Kekurangan:
* Agak lambat dalam membaca script pada beberapa halaman situs
* Untuk mengupdatenya harus mendownload kembali file masternya
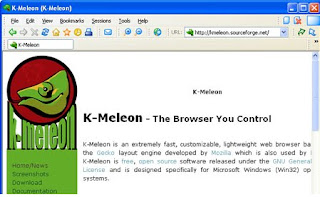
K-Meleon
K-Meleon salah satu browser gratis dan
open source di rilis dibawah Lisensi GNU General Public dan berjalan
diplatform Microsoft Windows (Win32) operating systems. Dibangun di atas
Gecko layout engine, layout engine yang sama seperti digunakan Mozilla
Firefox.
SeaMonkey
SeaMonkey adalah sebuah proyek
komunitas untuk menjadikan SeaMonkey all-in-one internet application
suite, seperti software suite populer yang sudah dibuat sebelumnya oleh
Netscape dan Mozilla, dan proyek SeaMonkey melanjutkan konsep tersebut.
Terdiri dari Internet browser, email & newsgroup client, HTML
editor, IRC chat and web development tools, SeaMonkey direkomendasikan
bagi advanced users, web developers dan corporate users.
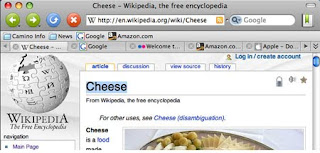
Camino
Camino adalah open source web browser
dikembangkan berfokus pada memberikan experience terbaik kepada pengguna
Mac OS X. Camino mengkombinasikan visual sederhana, elegan dan
menyajikan pengalaman yang mengagumkan yang menjadi filosofi dari
Macintosh dengan Gecko layout engine yang powerful.
Camino hanya dapat diinstall dalam Sistem Operasi Mac
Konqueror
Konqueror adalah web browser, file
manager, dll. Konqueror menyediakan file viewer yang bisa mengexplore
file-file di komputer anda maupun secara remote ke komputer lain.
Protokol yang didukung Konqueror :
1. FTP and SFTP/SSH browser
2. SAMBA (Microsoft file-sharing) browser
3. HTTP browser
4. IMAP mail client
5. ISO (cd image) viewer
6. VNC viewer
Untuk menginstall Konqueror ini anda
harus install KDE terlebih dahulu. KDE adalah Desktop Enviroment di
keluarga unix, jika anda pengguna windows telebih dahulu install KDE.
Masih banyak web browser yang terdapat
di internet, kembali kepada anda untuk mengunakan browsing internet
sehari-hari dan install Add-ons atau Widgetnya untuk mendapatkan
pengalaman berbeda saat berselancar.Web browser tak hanya mempunyai
tampilan yang cantik tapi ada juga web browser yang bisa bicara, ikuti
ulasannya disini web browser luar biasa yang diciptakan untuk pengguna
luar biasa.
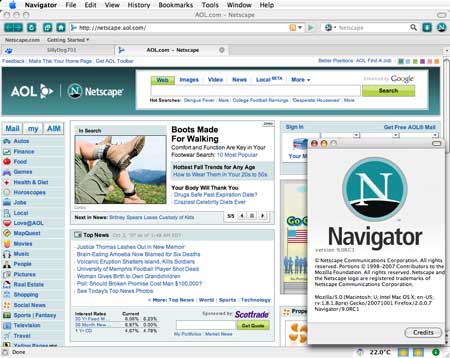
Netscape Navigator
Netscape Navigator merupakan browser
web yang terkenal pada era 1990-an dan paling banyak digunakan sebelum
kemunculan Internet Explorer dari Microsoft, yang dibuat oleh Netscape
Corporation. Pada zamannya, Netscape banyak digunakan oleh pengguna
karena memang lebih baik dibandingkan dengan beberapa web browser
berbasis grafis yang lainnya saat itu. Netscape tersedia dalam platform
Windows 16-bit (Win16), Windows 32-bit (Win32), UNIX, serta Macintosh.
Netscape Navigator merupakan browser yang dibuat dari basis kode sumber
Mosaic Web Browser dari National Center for Supercomputing Applications
(NCSA), karena memang pembuat NCSA (Marc Andressen) adalah pendiri
Netscape Corporation. Selain tersedia dalam bentuk Netscape Navigator,
Netscape juga mengeluarkan paket suite Internet, yang disebut sebagai
Netscape Communicator, yang menggabungkan Navigator, klien e-mail,
editor halaman web, dan aplikasi lainnya.